Recent Posts
Recent Comments
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- Security Association
- 파이어폭스
- 갤럭시노트
- 옴니아2
- Firefox
- fedora14
- 게스트확장설치
- vncviewer
- 테라텀
- T43
- Oracle VirtualBox
- 리눅스
- Fedora15
- 래드햇
- IT
- VirtualBox
- redhat
- 구글
- TeraTerm
- 파이어폭스3
- 갤럭시노트3
- vncserver
- 버추얼박스
- Fedora9
- IPSec
- 파일질라
- ESP
- Linux
- ah
- omnia2
Archives
- Today
- Total
My Knowledge
T43 아이폰UI (그림통) 용 아이콘 만들기 (2/2) 본문
요 앞글 "T43 아이폰UI (그림통) 용 아이콘 만들기 (1/2)"에서는 아이콘을 붙이기 위한 배경 아이콘을 만들었습니다. 여기서는 만든 배경 아이콘에 필요한 아이콘을 붙여보도록 하겠습니다.
(목차 번호 순서는 앞에 글에 이어서 3번부터 시작 하도록 하겠습니다.)
3. 복사하고자 하는 아이콘의 크기를 조정한다.
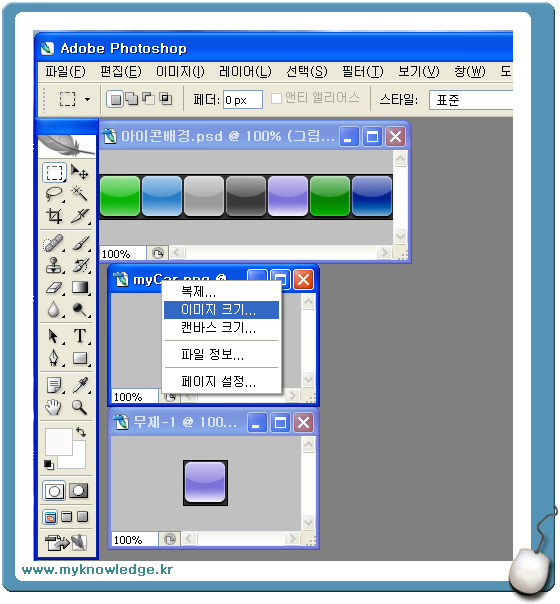
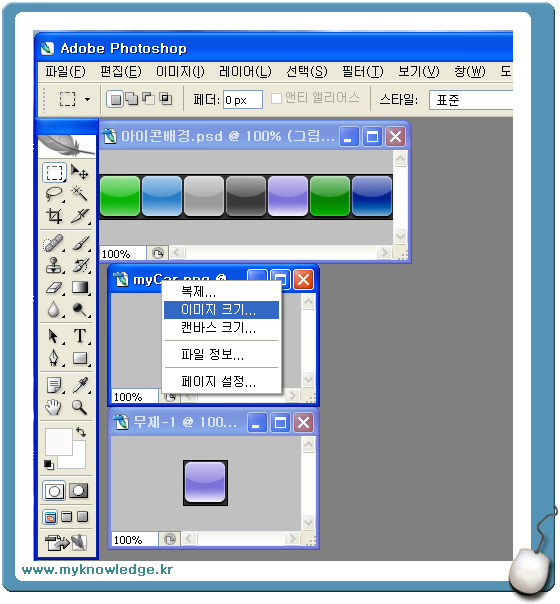
앞에 글에서 말씀드린 거처럼 차계부에 있는 아이콘을 아이폰UI용 아이콘으로 만드는 작업이기 때문에 이제 차계부에서 사용되는 myCar.png 의 자동차 그림을 복사 할려고 합니다. 근데 자동차 그림이 배경 화면 보다 좀 큽니다 . 그래서 해당 그림의 사이즈를 조정해야 합니다. 이럴때 쓰는 것이 "이미지 크기" 라는 명령입니다.

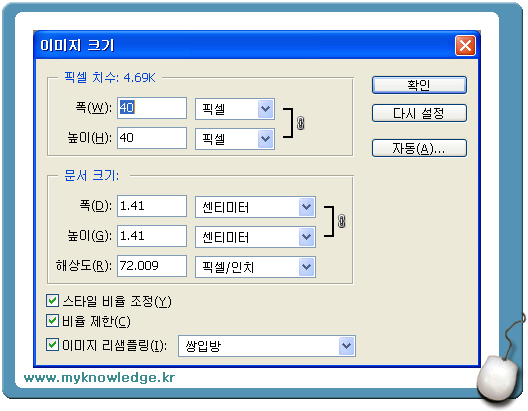
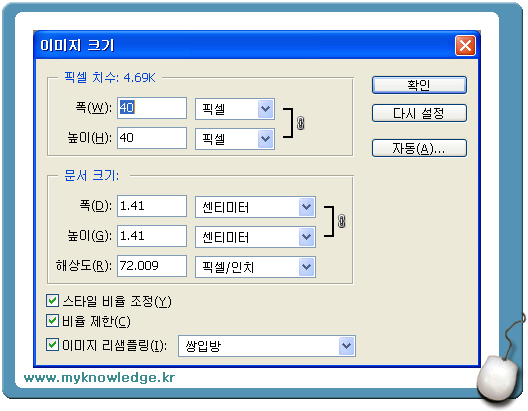
"이미지 크기"를 클릭하시면 아래와 같은 화면이 나오는데 여기서 폭과 높이를 적당히 적어 주시면 됩니다. (이번 예제에서는 40, 40 으로 했습니다.)

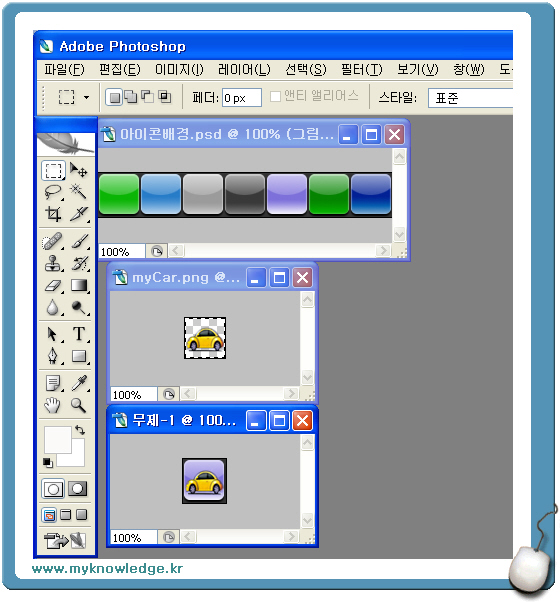
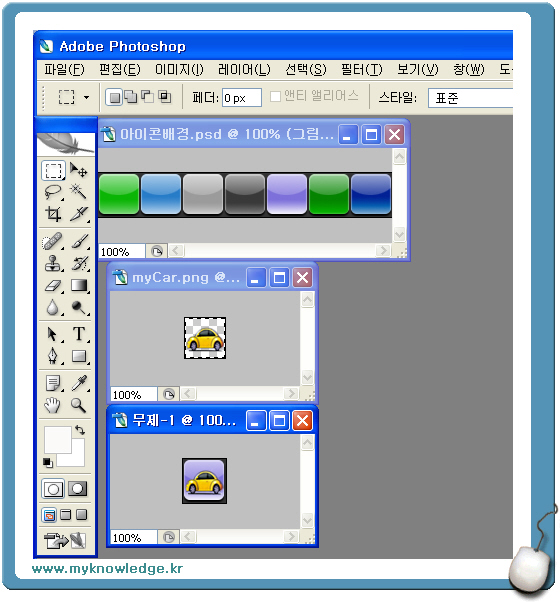
이렇게 해서 사이즈가 조절되고 나면, "사각형 선택 윤곽 도구"를 이용하여 자동차 아이콘을 아래 그림과 같이 선택해 주시면 됩니다. 그리고 "편집 -> 병합하여 복사"를 실행 시키고 나서 새로 만들어진 사각형에 "붙이기"를 하시면 됩니다.

이렇게 해서 아이폰UI용 아이콘이 만들어 졌습니다.
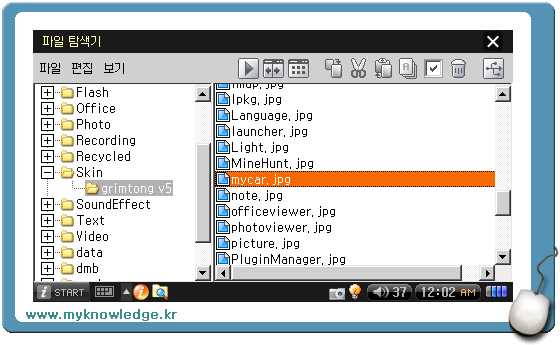
이렇게 해서 만들어진 아이콘은 아이폰UI가 설치되어 있는 "Skin/grimtong v5/" 에 넣어 주시면 됩니다.

이제 넣은 아이콘을 초기 메뉴 화면에 나오게 하면 됩니다. 이건 "Skin/grimtong v5/grimtong v5.xml" 파일을 편집하시면 됩니다.
<category n_imgPath="grimtong v5/category_application.jpg" d_imgPath="grimtong v5/category_application_.jpg">
<icon iconName = "Calculator" imgPath="grimtong v5/calculator.jpg" linkValue="calculator" />
<icon iconName = "Note" imgPath="grimtong v5/note.jpg" linkValue="textedit" />
<icon iconName = "Recoder" imgPath="grimtong v5/recoder.jpg" linkValue="mediarecorder" />
<icon iconName = "Calender" imgPath="grimtong v5/calender.jpg" linkValue="datebook" />
<icon iconName = "World Time" imgPath="grimtong v5/worldtime.jpg" linkValue="worldtime" />
<icon iconName = "Clock" imgPath="grimtong v5/clock.jpg" linkValue="clock" />
<icon iconName = "System" imgPath="grimtong v5/system.jpg" linkValue="sysinfo" />
<icon iconName = "Address" imgPath="grimtong v5/address.jpg" linkValue="addressbook" />
<icon iconName = "Todo" imgPath="grimtong v5/todo.jpg" linkValue="todolist" />
<icon iconName = "Today" imgPath="grimtong v5/today.jpg" linkValue="today" />
<icon iconName = "Tree!Explorer" imgPath="grimtong v5/treeexplorerqt.jpg" linkValue="treeexplorer" />
<icon iconName = "ZBEDic" imgPath="grimtong v5/zbedic.jpg" linkValue="zbedic" />
<icon iconName = "My Car" imgPath="grimtong v5/mycar.jpg" linkValue="myCar" />
</category>
iconName 에 이름을 넣어 주시고 imgPath 에는 이번에 만든 이미지 파일 이름을 넣어주시고 linkValue에는 프로그램 이름을 넣어 주시면 됩니다.
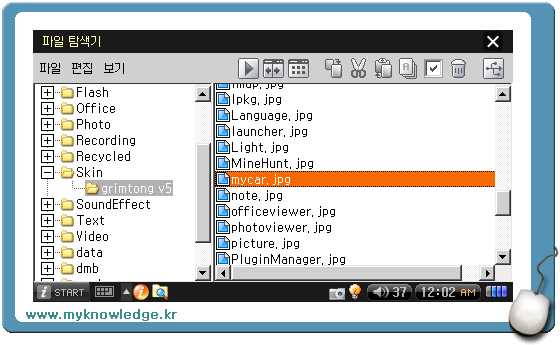
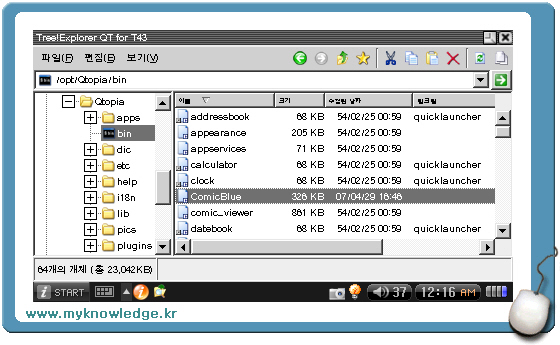
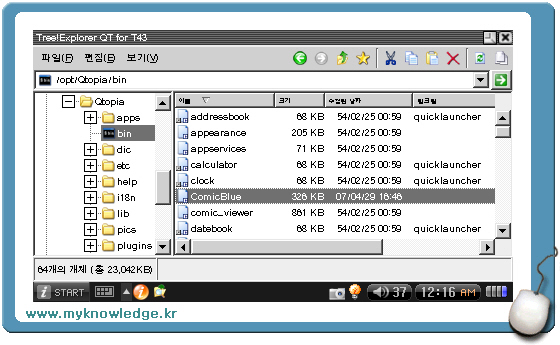
linkValue에 들어가는 프로그램 이름은 "/opt/Qtopia/bin/" 에 있습니다. 차계부 실행 파일인 myCar도 이 디렉토리에서 확인 하실 수 있습니다.
이제 모든 작업이 끝났습니다. 아제 차계부도 아이폰UI에서 실행이 되실 겁니다.
아래 그림에 보면 ComicBlue 가 보입니다. 차계부 아이콘을 만들어서 넣었으니 ComicBlue를 깔아 보시고 아이콘을 만들어 넣어 보시기 바랍니다.

지금 까지 아이폰UI용 아이콘 만드는 방법을 적어 보았습니다.
저 같은 초보들에게 많은 도움이 되기를 바랍니다.
(목차 번호 순서는 앞에 글에 이어서 3번부터 시작 하도록 하겠습니다.)
3. 복사하고자 하는 아이콘의 크기를 조정한다.
앞에 글에서 말씀드린 거처럼 차계부에 있는 아이콘을 아이폰UI용 아이콘으로 만드는 작업이기 때문에 이제 차계부에서 사용되는 myCar.png 의 자동차 그림을 복사 할려고 합니다. 근데 자동차 그림이 배경 화면 보다 좀 큽니다 . 그래서 해당 그림의 사이즈를 조정해야 합니다. 이럴때 쓰는 것이 "이미지 크기" 라는 명령입니다.

myCar.png 의 이미지 크기 조정
"이미지 크기"를 클릭하시면 아래와 같은 화면이 나오는데 여기서 폭과 높이를 적당히 적어 주시면 됩니다. (이번 예제에서는 40, 40 으로 했습니다.)

이미지 크기 메뉴
이렇게 해서 사이즈가 조절되고 나면, "사각형 선택 윤곽 도구"를 이용하여 자동차 아이콘을 아래 그림과 같이 선택해 주시면 됩니다. 그리고 "편집 -> 병합하여 복사"를 실행 시키고 나서 새로 만들어진 사각형에 "붙이기"를 하시면 됩니다.

아이콘 복사해서 붙이기
이렇게 해서 아이폰UI용 아이콘이 만들어 졌습니다.
이렇게 해서 만들어진 아이콘은 아이폰UI가 설치되어 있는 "Skin/grimtong v5/" 에 넣어 주시면 됩니다.

Skin/grimtong v5 에 아이콘 넣기
이제 넣은 아이콘을 초기 메뉴 화면에 나오게 하면 됩니다. 이건 "Skin/grimtong v5/grimtong v5.xml" 파일을 편집하시면 됩니다.
<category n_imgPath="grimtong v5/category_application.jpg" d_imgPath="grimtong v5/category_application_.jpg">
<icon iconName = "Calculator" imgPath="grimtong v5/calculator.jpg" linkValue="calculator" />
<icon iconName = "Note" imgPath="grimtong v5/note.jpg" linkValue="textedit" />
<icon iconName = "Recoder" imgPath="grimtong v5/recoder.jpg" linkValue="mediarecorder" />
<icon iconName = "Calender" imgPath="grimtong v5/calender.jpg" linkValue="datebook" />
<icon iconName = "World Time" imgPath="grimtong v5/worldtime.jpg" linkValue="worldtime" />
<icon iconName = "Clock" imgPath="grimtong v5/clock.jpg" linkValue="clock" />
<icon iconName = "System" imgPath="grimtong v5/system.jpg" linkValue="sysinfo" />
<icon iconName = "Address" imgPath="grimtong v5/address.jpg" linkValue="addressbook" />
<icon iconName = "Todo" imgPath="grimtong v5/todo.jpg" linkValue="todolist" />
<icon iconName = "Today" imgPath="grimtong v5/today.jpg" linkValue="today" />
<icon iconName = "Tree!Explorer" imgPath="grimtong v5/treeexplorerqt.jpg" linkValue="treeexplorer" />
<icon iconName = "ZBEDic" imgPath="grimtong v5/zbedic.jpg" linkValue="zbedic" />
<icon iconName = "My Car" imgPath="grimtong v5/mycar.jpg" linkValue="myCar" />
</category>
iconName 에 이름을 넣어 주시고 imgPath 에는 이번에 만든 이미지 파일 이름을 넣어주시고 linkValue에는 프로그램 이름을 넣어 주시면 됩니다.
linkValue에 들어가는 프로그램 이름은 "/opt/Qtopia/bin/" 에 있습니다. 차계부 실행 파일인 myCar도 이 디렉토리에서 확인 하실 수 있습니다.
이제 모든 작업이 끝났습니다. 아제 차계부도 아이폰UI에서 실행이 되실 겁니다.
아래 그림에 보면 ComicBlue 가 보입니다. 차계부 아이콘을 만들어서 넣었으니 ComicBlue를 깔아 보시고 아이콘을 만들어 넣어 보시기 바랍니다.

linkValue 확인하는 방법
지금 까지 아이폰UI용 아이콘 만드는 방법을 적어 보았습니다.
저 같은 초보들에게 많은 도움이 되기를 바랍니다.
'Pmp' 카테고리의 다른 글
| T43 일본어 입력 (1) | 2007.08.18 |
|---|---|
| T43 아이폰UI (그림통) 용 아이콘 만들기 (1/2) (1) | 2007.06.23 |
| T43 아이폰 UI 설치 (2) | 2007.06.20 |
| T43 아이폰 UI 소개 (0) | 2007.06.16 |




